The idea is pretty straightforward, the super dev mode will dump the compiled javascript codes to the browser as well as the original java files and their bindings, so that we can leverage the browser's built-in debugger.
In classical dev mode, the server serves both the GWT related javascript codes as well as the non gwt stuff, things like the host page, some other external css, images. The GWT super dev mode server ONLY serves the GWT-Javascript related stuff, so we need another server to serve the host page. We literally need to run two servers during development. The good news is the host server can be anything, Tomcat, Glassfish, Jetty, Jboss, or even non Java servers like ngix, apache, IIS, depends on the server technology you choose.
Since we are using maven, let's make use of the embedded jetty for the sake of simplicity.
First, create the GWT project as you always do.
Now edit the pom to add jetty, add the following lines to
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<configuration>
<scanIntervalSeconds>10</scanIntervalSeconds>
<webApp>
<contextPath>/test</contextPath>
</webApp>
</configuration>
</plugin>
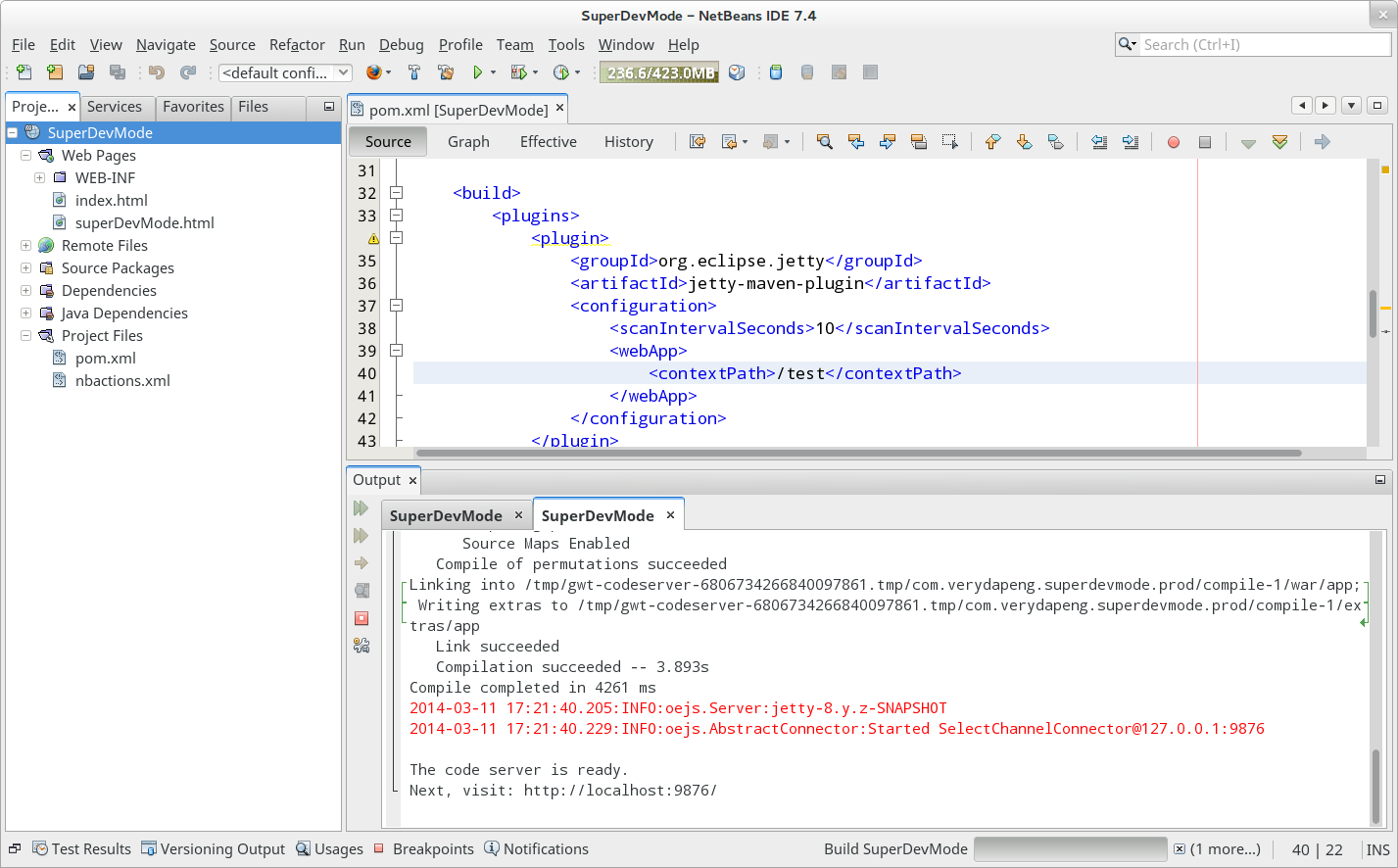
Now make sure the jetty plugin is doing its job by running custom maven goals, "jetty:run"Now let's start the GWT code server by running "gwt:run-codeserver", after a short compilation you should see this
Follow the url http://localhost:9876/ and drag the "dev mode on" to your bookmark bar.
Now we need a new html page to load the resource from the code server. Let's call it superDevMode.html
<script src="http://localhost:9876/app/app.nocache.js"></script>Notice the only difference here is we are using a different src url that the original index.html. I am sure that most of you can comfortably merge the two files with any sensible server side template framework, jsp, php, asp. It is your own call. Open the newly created page in browser, and click the bookmark.
From now on, every time you make a change to the java codes, you need to click the compile button. Here you may want to bookmark the compile button as well. As soon as the background compilation is done, your page will be reloaded. Now come to the debugging business. Make sure your browser's debugger is loading source maps. This are chrome's instructions, and this are firefox's instructions. Time the press the glorious F12, and set the mighty break point. Chrome and Firefox screenshots are included. IE11 doesn't support source maps, however the classical dev mode still works for IE, so there is no big deal here.
What are you waiting for? huh? Go press the F5!
Codes are available from https://github.com/verydapeng/gwt-tutorials under the SuperDevMode folder. Happy Coding.







No comments :
Post a Comment