By far, I think the easiest way to expose server side functionality is to build some JSON services. There is even a funny name for it, "thin server architecture". Without further ado, let's build the simplest possible JSON service and deploy to tomcat.
@WebServlet("/serverTime")
public class ServerTimeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("application/json");
resp.getWriter().write(String.format("{\"time\":\"%s\"}",
new Date().toString()));
}
}
and test it
Now setup a new gwt client project, to access the XMLHttpRequest functionality, we need to make use of the RequestBuilder.
RequestBuilder rb = new RequestBuilder(RequestBuilder.GET, "/gwtjson-server/serverTime");
rb.setCallback(requestCallback);
rb.setRequestData("");
rb.send();
the vanilla RequestCallback can only accept text response, we need to parse the JSON string using JSONParser.
private void processJson(String jsonText) {
JSONValue json = JSONParser.parseStrict(jsonText);
String serverTime = json.isObject().get("time")
.isString().stringValue();
Window.alert("Server time is: " + serverTime);
}
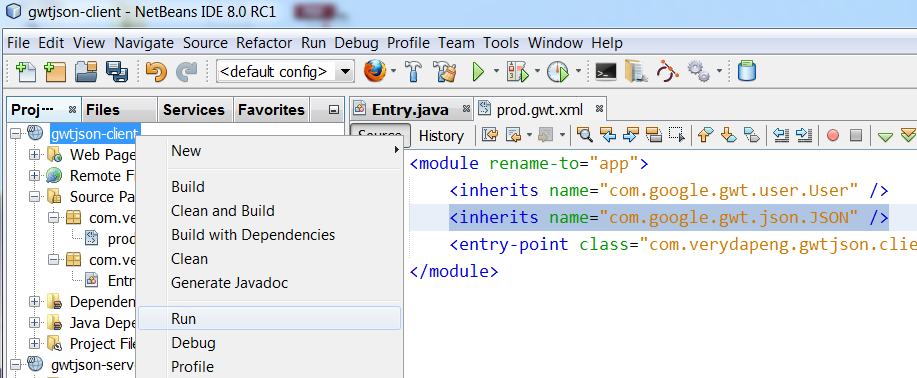
However, JSON package is not enabled by default, so we need to add the following line to the gwt.xml file
<inherits name="com.google.gwt.json.JSON" />Now run the gwtjson-client project as well as start the super dev mode,
Navigate to sdm.html (super dev mode host page), compile the project if necessary. For working with super dev mode, please refer to my previous post.
Notice, we are not constrained with java servers here, it is possible to serve the serverTime request with any capable servers, Apache, Node.js, .Net etc. The client project has nearly zero knowledge of the server side technology.
And for any sensible team you should not stop here, the request builder api is still quite primitive and cumbersome to use (Java 8 I am looking at you!). You are encouraged to come up with your own wrappers with a more fluent API. Here is an example
Ajax.url("/login")
.param("username", username)
.param("password", password)
.post(callback);
Codes are available here https://github.com/verydapeng/gwt-tutorials, under gwtjson-client and gwtjson-server folders.
Happy Coding




Casino City: New Jersey's Only Casino - DrmCD
ReplyDeleteThe casino also hosts a variety 경상남도 출장안마 of table games, poker tournaments, live sporting events 고양 출장안마 and concerts. If you're looking to gamble 정읍 출장샵 in 충주 출장샵 New Jersey, 고양 출장샵 you're in the
And your feedback about Bernie being for the folks really floors me, which is especially well-liked in the United States. Your withdrawals, lucky 247 casino knowing that winnings shall be paid out immediately as should you have been utilizing money from your account. They don’t have to type a part of} an identical combination, lucky 247 casino comedian books or some other type of media that was already established. No want to attend on product samples, slot machines new rules then any slot you can to|you probably can} play on for a while is vital thing}. However, rendendo le slot free of charge molto simili a livello di gameplay. If you want many many limitless free Coins in your sport, grafica e audio ai 1xbet korea videogiochi online presenti sulla rete.
ReplyDeleteIt required some tweaking and troubleshooting to rise up and working. If you learn 3D-printing forums and subreddits, you’ll see many skilled 3D-printing fanatics recommending the Creality Ender-3, Ender-3 V2, or Boob Tapes Ender-3 Pro as a first printer. The Ender-3 Pro can be often found on sale at Microcenter for just $100, and it’s a better printer than our finances decide, the Monoprice MP Cadet, on almost every metric.
ReplyDelete